[This article is a collage of this previous two articles: first and second, and shows how to create a custom button in a toolbar which collapses all your solution projects. Useful if you have solutions with more than 50 projects, like in my case.]
Part 1: Collapse All Projects in the Solution Explorer (Visual Studio)
If you work in large projects usually, you can end with up to 30, 40 , 50 projects or more inside a single solution.
If that´s your case, it is sometimes a pain in the ass work with the solution explorer. In addition to that, Visual Studio sometimes expands the full solution when opens it. How much time have you wasted clicking project by project just to get a tiny, collapsed solution?
No more!
Thanks to Edwin Evans we have a simple VB Macro that collapses the entire solution. You can find the article here.
If that´s your case, it is sometimes a pain in the ass work with the solution explorer. In addition to that, Visual Studio sometimes expands the full solution when opens it. How much time have you wasted clicking project by project just to get a tiny, collapsed solution?
No more!
Thanks to Edwin Evans we have a simple VB Macro that collapses the entire solution. You can find the article here.
Just go to Tools -> Macros -> New Macro Project, rename it as you like, and paste the VB code there. Afterwards, you can create a custom ToolBar in the VisualStudio IDE and add there you new macro as a button.
Et voilá, one click collapse for your entire solution! I´ve tried it and It works, at least in Visual Studio 2008.
PS: To your comfort, I paste here Edwin Evans code:' Get the the Solution Explorer tree
Dim UIHSolutionExplorer As UIHierarchy
UIHSolutionExplorer = DTE.Windows.Item( _
Constants.vsext_wk_SProjectWindow).Object()
' Check if there is any open solution
If (UIHSolutionExplorer.UIHierarchyItems.Count = 0) Then
' MsgBox("Nothing to collapse. You must have an open solution.")
Return
End If
' Get the top node (the name of the solution)
Dim UIHSolutionRootNode As UIHierarchyItem
UIHSolutionRootNode = UIHSolutionExplorer.UIHierarchyItems.Item(1)
' Collapse each project node
Dim UIHItem As UIHierarchyItem
For Each UIHItem In UIHSolutionRootNode.UIHierarchyItems
UIHItem.UIHierarchyItems.Expanded = False
Next
' Select the solution node, or else when you click
' on the solution window
' scrollbar, it will synchronize the open document
' with the tree and pop
' out the corresponding node which is probably not what you want.
UIHSolutionRootNode.Select(vsUISelectionType.vsUISelectionTypeSelect)
End Sub
Part 2: How to create a custom ToolBar in Visual Studio
It is sometimes necessary to add custom ToolBars to the Visual Studio IDE. This post will show you how to do it…1.- Create a new Tool Bar
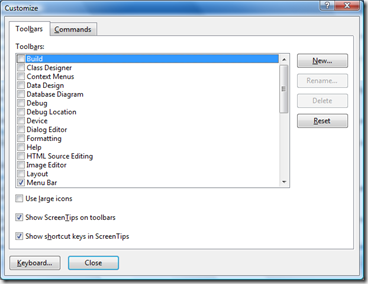
Just go to Tools –> Customize, you will find a new window like this one:

Click on the ToolBars tab, and then in the “New” button. It will ask for the name of the new ToolBar, in our case, the name was: “Macros”. Just type it and press return.
Now, your new ToolBar appears in the list on your left. Be sure to check it, so it will appear in the VisualStudio IDE (you can make it a floating ToolBar or dock it into the upper space for toolbars, whatever you want).
2.- Add a new button to the ToolBar
Go to Tools –> Customize again, but this time click on the “Commands” tab, it´s something like this:

You have Command Categories on your left, and all the commands belonging to the selected category on your right.
To create a new button for one of that commands, just Drag&Drop the desired command to your new ToolBar. Easy as that.
3.- Customize the appearance of the button
Again, go to Tools –> Customize –> Commands Tab.
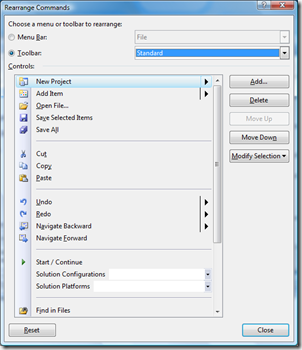
This time, click on the “Rearrange Commands” button. A new window will show with all the customizing options for your menus and toolbars. Just like this one:

In this window, you can customize many things, like button order, appearance, icons, texts, whatever.
To customize your new ToolBar, just select the “ToolBar” radio button and your recently created ToolBar in the combo box of your right.
The list on the bottom-left part of the windows will show all the buttons the toolbar contains, and on the bottom-right part you have customizing buttons: add, delete, move up and down and modify.
This last option allows you to change button text (Name), icons, and all that stuff.
Hope you liked it.
