As this previous post on how to Collapse all projects in the Solution Explorer shows, it is sometimes necessary to add custom ToolBars to the Visual Studio IDE. This post will show you how to do it…
1.- Create a new Tool Bar
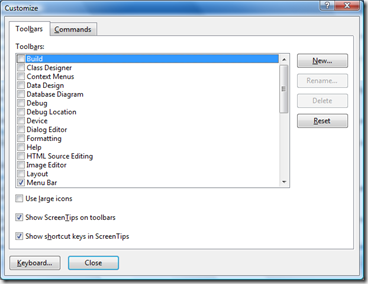
Just go to Tools –> Customize, you will find a new window like this one:
Click on the ToolBars tab, and then in the “New” button. It will ask for the name of the new ToolBar, in our case, the name was: “Macros”. Just type it and press return.
Now, your new ToolBar appears in the list on your left. Be sure to check it, so it will appear in the VisualStudio IDE (you can make it a floating ToolBar or dock it into the upper space for toolbars, whatever you want).
2.- Add a new button to the ToolBar
Go to Tools –> Customize again, but this time click on the “Commands” tab, it´s something like this:
You have Command Categories on your left, and all the commands belonging to the selected category on your right.
To create a new button for one of that commands, just Drag&Drop the desired command to your new ToolBar. Easy as that.
3.- Customize the appearance of the button
Again, go to Tools –> Customize –> Commands Tab.
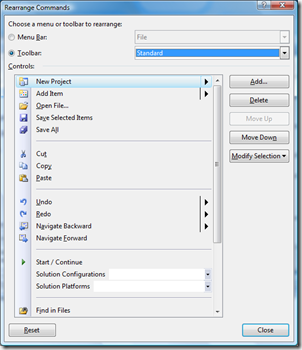
This time, click on the “Rearrange Commands” button. A new window will show with all the customizing options for your menus and toolbars. Just like this one:
In this window, you can customize many things, like button order, appearance, icons, texts, whatever.
To customize your new ToolBar, just select the “ToolBar” radio button and your recently created ToolBar in the combo box of your right.
The list on the bottom-left part of the windows will show all the buttons the toolbar contains, and on the bottom-right part you have customizing buttons: add, delete, move up and down and modify.
This last option allows you to change button text (Name), icons, and all that stuff.
Hope you liked it.